«Отношения между клиентом должны быть, мы». Билли Болдуин
Пользователи, просматривающие сайт, часто теряют интерес, прежде чем они достигнут формы подписки. Размещение в нижнем колонтитуле страницы приводит к тому, что большинство людей, посещающих ваш веб-сайт, часто оставляют это без внимания или пропускают. Один и другие пользователи могут направить соответствующее сообщение, которое с помощью всплывающего окна поможет вам преобразовать их в ваших постоянных получателей.
Форма подписки часто воспринимается негативно на веб-сайтах, и все же именно он является ключевым элементом в получении новых адресных контактов. Развитие клиентской базы - это капитал, который каждая компания должна развивать соответственно. Решите использовать всплывающее окно, которое позволит вам заинтересовать пользователей записью независимо от содержимого, которое они просматривают на вашем сайте.
Доброе утро и до свидания
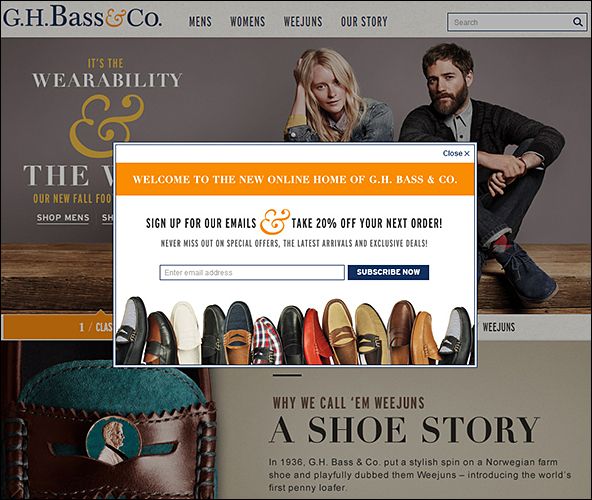
При входе на ваш сайт пользователю появляется всплывающее окно с приветствием, но стоит подождать с ним до того, как на экране появится окно, которое вы подготовили. Благодаря этому у него будет время, чтобы ознакомиться с вашим сайтом, с другой стороны, откладывать его не стоит слишком долго, потому что он может решить покинуть сайт в это время. Всплывающее окно также является эффективным инструментом для привлечения внимания пользователей к проблемам, которые вы особенно хотите отобразить.

В дополнение к приветственному окну, есть также всплывающее окно выхода, которое, как следует из названия, отображается посетителю, когда он решает покинуть ваш сайт. Это стоит использовать для привлечения получателя последним способом с вашим предложением. Соответствующая настройка выхода всплывающего окна с представлением преимуществ часто приводит к значительному увеличению подписок на новостную рассылку. Вы узнаете больше об этом методе приобретения пользователей в последующих записях.
Всплывающее окно должно быть привлекательным
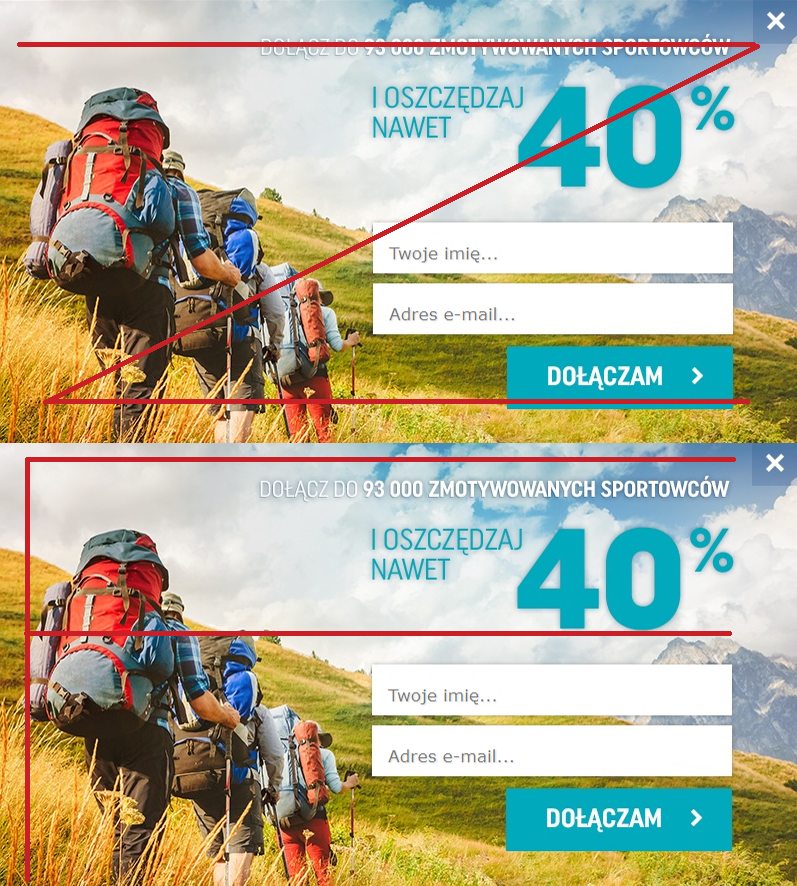
При разработке сайта вы должны помнить шаблоны чтения, которые появляются в нашей культуре. Есть два метода анализа контента: схема F и диаграмма Z. И как выглядят эти буквы, внимание пользователя сосредоточено на данном контенте. Принимая во внимание знания, извлеченные из схем чтения Z и F, вы можете соответствующим образом подготовить свое всплывающее окно.
С помощью всплывающего окна вы привлекаете внимание посетителя, но правильное распределение контента защитит вас от слишком быстрого закрытия всплывающих окон. Поэтому в левом верхнем углу старайтесь размещать наиболее важную информацию или побуждать к действиям. Это может быть выгода, предлагаемая пользователю, или точный CTA. Кроме того, сама кнопка действия должна быть правильно открыта, чтобы пользователь не отвлекался на другие проблемы и выбирал те, которые вы больше всего ожидаете от него.

Если и когда следует избегать всплывающих окон?
Прежде всего, помните, что во всплывающем окне не выскакивают пользователи, которые заходят на сайт с рекламы. У них уже есть конкретный план покупок, в таких случаях не стоит отвлекать их всплывающими окнами и позволять им сосредоточиться на вопросах, которые наиболее важны для вас и для вас - покупки .
Тема отображения всплывающих окон на мобильных устройствах все еще остается дискуссионной. С одной стороны, подчеркивается, что посетители этого канала интересуются только основной информацией о компании: адресом, контактным номером или проверкой товара. Тогда не стоит мучить такого пользователя всплывающим окном, тем более что у него может быть большая проблема с его закрытием. Затем вы можете использовать классическую форму записи и отдельную подстраницу с дополнительной информацией.

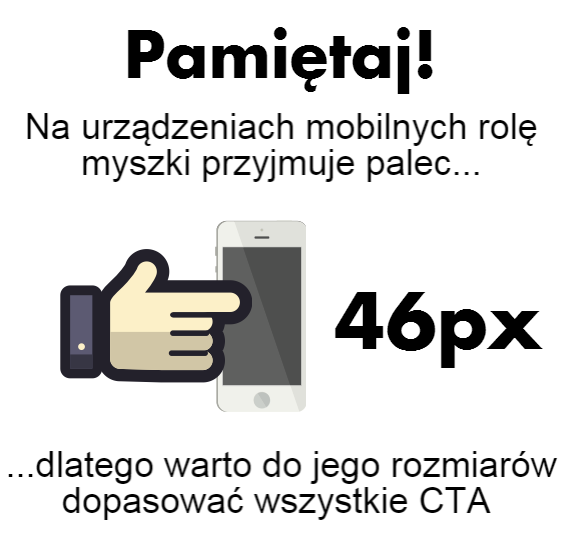
С другой стороны, растущее значение мобильных устройств затрудняет не использование этого канала связи, тем более что заметна тенденция переноса их деятельности с компьютеров на планшеты или смартфоны. Все больше и больше людей просматривают почту и отслеживают веб-сайты на мобильных устройствах вместо настольных компьютеров. В этой ситуации необходимо правильно подготовить всплывающее окно, чтобы все проблемы, которые в нем решались, были разборчивыми, а кнопка действия - достаточно большой. Этот размер кнопок является самой большой проблемой в этом случае. Они должны быть правильного размера, чтобы пользователь мог легко нажимать на них, и это относится как к кнопке действия, так и к закрытию всего всплывающего окна. Протестируйте всплывающее окно на устройствах с разным разрешением, чтобы убедиться, что оно не сильно затрудняет просмотр. Только после таких тестов вы можете решить запустить его на мобильных устройствах.
Подводя итог, можно сказать, что приветствие - это отличный способ заинтересовать пользователей вашим предложением, а также побудить их оставить свои данные. Его сила в привлечении внимания пользователя наряду с соответствующей скидкой может оказаться лучшим способом быстрого увеличения контактов в базе данных.
Если и когда следует избегать всплывающих окон?